Rýchlosť stránky patri medzi kľúčové aspekty úspešného online projektu. Prípadové štúdie zverejnené na zahraničných portáloch štatisticky dokumentujú, ako internetové stránky strácajú časť svojich ziskov v dôsledku pomalého načítania ich stránok.
Prečo je dôležitá optimalizácia rýchlosti internetovej stránky:
- Zlepší zážitok uživateľa z návštevy vášho webu,
- Zvýši sa konverzný pomer,
- Zvýši sa počet predaných produktov, služieb alebo výkon z reklamných formátov umiestnených na webstránke.
Obsah článku:
- Vplyv rýchlosti načítania internetových stránok na konverzný pomer
- Vplyv rýchlosti na výsledky vo vyhľadávači Google
- Porovnanie rýchlosti internetových stránok vo výsledkoch vyhľadávania
- Nástroje na overenie a porovnanie rýchlosti internetových stránok
- Veľký test rýchlosti slovenských a českých internetových stránok pomocou GPSI
- Základné tipy na zvýšenie rýchlosti internetových stránok
- Rozhovor na tému rýchlosť internetových stránok – odpovedajú Pavel Ungr, Roman Baľák a Tomáš Polakovič
1. Ako vplýva rýchlosť internetových stránok na ich konverzný pomer
Na základe informácií z Hubspotu, vychádzajúcich z dát Kissmetrics.com, prichádza stránka v prípade načítania dlhšieho ako 3 sekundy o viac ako polovicu svojich návštevníkov, potenciálnych zákazníkov. Platí jednoduchá rovnica: čím rýchlejšie sa vaša stránka načíta, tým lepší užívateľský zážitok pre vašich návštevníkov.
Až 79 % užívateľov, ktorí nie sú spokojní s rýchlosťou internetovej stránky, na nej pravdepodobne opakovane nenakúpi.
Zaujímavosti:
- 64% použivateľov smartfónov očakáva načítanie internetových stránok do 4 sekúnd.
- 47% návštevníkov očakáva načítanie stránky do 2 sekúnd.
- Stránke, ktorá generuje zisk na úrovni 100 000 $ / deň, prinesie zrýchlenie o 1 sekundu ďalších 7000 $ denne.
- Sekundové oneskorenie spôsobuje 11% stratu počtu zobrazených stránok.
- Sekundové oneskorenie spôsobuje zníženie konverzného pomeru o 7%.
- Yahoo zistilo, že zrýchlenie ich stránky o 0,4 sekundy môže viesť k zvýšeniu návštevnosti až o 9%.
- Spomalenie internetovej stránky Amazon.com o 1 sekundu môže spôsobiť stratu Amazonu až 1,6 milióna $ ročne.
- Mozzila – zníženie priemernej doby načítania môže zvýšiť počet stiahnutí o 15,4%.
- Shopzilla – rýchlejšie stránky prinášajú majiteľom v priemere o 7-12% vyšší zisk v porovnaní s pomalšími stránkami.
- Microsoft – 400 milisekundové oneskorenie môže vyústiť k zníženiu počtu dopytov na webstránke o 0,21%.
- Google – zvýšenie odzvy o 100-400 ms znižuje počet denných vyhľadávaní vo vyhľadávači o 0,2 – 0,6 %.
2 sekundové oneskorenie na základe dát Bing.com vedie ku:
- 4,3 % strate zisku pripadajúcej na jedného návštevníka webu,
- 3,75 % redukcií počtu klikov na webstránke,
- 1,8 % poklesu počtu dopytov na internetovej stránke.
SmartFurniture.com – zrýchlenie internetovej stránky viedlo ku:
- 20 % nárastu organickej návštevnosti (návštevnosť z vyhľadávačov),
- 14 % nárastu počtu zobrazených stránok,
- K priemernému zlepšeniu o 2 pozície / kw vo výsledkoch vyhľadávania.
AutoAnything.com – 50% zrýchlenie stránky sa prejavilo:
- Zvýšením počtu konverzií (predajov) o 13%,
- Zvýšením konverzného pomeru o 9%.
Edmunds.com – skrátenie doby načítania o 7 sekúnd sa prejavilo:
- 17 % nárastom počtu zobrazených stránok,
- 3 % zvýšením ziskov z reklám situovaných na webe.
Zdroj: Hubspot.com
2. Rýchlosť stránky ako hodnotiaci faktor ovplyvňujúci výsledky vo vyhľadávači Google
Na základe informácií z Searchenginejournal.com sa od júla 2018 stáva rýchlosť stránky hodnotiacim faktorom vplývajúcim na organické výsledky v mobilnom vyhľadávaní. Rýchlosť načítania stránok patrí medzi hodnotiace faktory ovplyvňujúce výsledky v SERPe pre desktopové zariadenia od roku 2010. Podľa predbežných informácií, najväčší dopad algoritmu pocítia najpomalšie internetové stránky. Google doposiaľ nespresnil, čo značí spojenie „najpomalšie weby“, ani nepredstavil žiaden nástroj, pomocou ktorého by sme mohli zistiť (overiť), či v dôsledku zmeny algoritmu web stratil pozície.
Obraz si môžeme spraviť z nasledujúcej vety:
”We encourage developers to think broadly how about performance affects a user’s experience of their page and to consider a variety of user experience metrics.” Google Blog
Nový algoritmus nemá byť strašiakom pre webmásterov, ale ďalším námetom na zlepšenie zážitku užívateľa z návštevy stránky prostredníctvom jej rýchleho načítania. Okrem spokojného návštevníka vám rýchly, responzívny a optimalizovaný web pomôže lepšie sa umiestňovať aj v mobilnom vyhľadávaní (mobile-first indexing). Google zároveň oznámil, že kvalitný obsah s vysokou relevanciou, súvisiacou so zadávaným kľúčovým slovom, nachádzajúcim sa na pomalšej stránke, sa môže umiestňovať lepšie ako obsah nízkej kvality umiestnený na rýchlom webe.
Z vyjadrenie Google je zrejmé, že najmä vo vysokokonkurenčnom prostredí bude veľmi dôležité zamerať sa na rýchlosť načítania aj na desktop-e aj na mobilných zariadeniach a získať tak ďalšie pozitívne body za účelom predbehnutia konkurencie nielen z pohľadu užívateľského zážitku, ale aj z pohľadu získania pozitívnych bodov pre SEO vášho webu.
S prichádzajúcim mobile-first indexom bude pomalším stránkam pridelený menší crawl-budget, čo zásadne môže ovplyvniť indexáciu najmä rozsiahlejších webov a znížiť ich organický dosah (návštevnosť).
V roku 2013, portál MOZ.com zverejnil štúdiu, podľa ktorej neexistuje signifikantná súvislosť medzi rýchlosťou načítania stránky a umiestňovaním sa vo výsledkoch vyhľadávania. V skratke, rýchlosť načítania sa v roku 2013 stratila medzi ďalšími hodnotiacimi faktormi. Ako dôležitý fakt, vyplývajúci z dát analyzovaných expertmi Mozu, sa javí významnejšia korelácia medzi prvým načítaním stránky (Time-To-First-Byte) a umiestňovaním stránok vo výsledkoch.
Dlhodobo môžeme sledovať trend tlačenia na skvalitnenie užívateľského zážitku Googlom a preto postupom času rastie vplyv rýchlosti načítania stránky ako hodnotiaceho faktora vplývajúceho na výsledky v SERP-e.
3. Porovnanie výsledkov vyhľadávania Googlu na vysokonkurenčné kľúčové slová
Prehľad sme rozdelili na 2 základné časti. Porovnali sme výsledky zobrazujúce sa na desktope a výsledky pre mobilné zariadenia. Testovali sme konkrétne podstránky webov umiestňujúce sa na 4 vysokonkurenčné kľúčové kw, a to:
- letenky,
- pneumatiky,
- pôžičky,
- hypotéky.
Tabuľky sú rozdelené na základe zariadení a obsahujú informácie o pozícii webu a hodnotách nameraných pomocou Page Speed Insights.
Legenda skratiek:
FCP (First Contentful Paint) – vyjadruje čas potrebný na načítanie vizuálneho obsahu užívateľovi.
DCL (DOM Content Loaded) – vyjadruje čas potrebný na analyzovanie (vyparsovanie) a načítanie HTML dokumentu.
Optimalizácia – odhad výkonu stránky s hodnotami od 0 do 100. Číslo vyjadruje, do akej miery spĺňa stránka z hľadiska rýchlosti všeobecne známe osvedčené postupy optimalizácie rýchlosti internetovej stránky.
N/A – unavailable – nedostupné dáta. Príčiny môžu byť rôzne, viď odkaz na príručku (riadok nižšie).
Kompletné informácie a vysvetlivky nájdete priamo v nápovede ku GPSI.
Organické výsledky – desktop – Google.sk
| Letenky – desktop | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.letenky.sk/ | 2 | 2,6 | 42 |
| 2. | https://www.pelikan.sk/ | 2,7 | 1,6 | 61 |
| 3. | https://www.letenkyzababku.sk/ | 1 | 2,2 | 48 |
| 4. | https://www.nadosah.sk/letenky | N/A | N/A | 68 |
| 5. | http://www.ryanair.sk/lacne-letenky/ | 0,7 | 1,1 | 64 |
| 6. | https://superletuska.sk/ | 1,3 | 1,5 | 63 |
| 7. | http://www.lacneletenky.sk/ | 1,9 | 1,7 | 60 |
| 8. | https://www.esky.sk/ | 0,5 | 1,6 | 83 |
| 9. | https://letenky.invia.sk/ | N/A | N/A | 78 |
| 10. | https://www.studentagency.sk/letenky/ | N/A | N/A | 72 |
| Priemer | 1,442857143 | 1,757142857 | 63,9 |
| Pneumatiky – desktop | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.pneueshop.sk/ | 1 | 0,9 | 67 |
| 2. | https://pneumatiky.heureka.sk/ | 0,7 | 0,9 | 75 |
| 3. | https://www.mikona.sk/e-shop/pneumatiky/ | 0,7 | 1,1 | 38 |
| 4. | https://www.pneumatiky-pneupex.sk/ | 1,2 | 1,4 | 50 |
| 5. | https://www.az-pneu.sk/ | 0,7 | 0,7 | 53 |
| 6. | https://www.pneucom.sk/ | 2,1 | 2,5 | 76 |
| 7. | https://www.pneumatiky.sk/ | 0,6 | 0,7 | 76 |
| 8. | https://najlepsiepneu.sk/ | N/A | N/A | 84 |
| 9. | https://www.e-pneumatiky.sk/ | 1,1 | 1,3 | 84 |
| 10. | http://www.pneudom.sk/ | 0,8 | 1 | 36 |
| Priemer | 0,9888888889 | 1,166666667 | 63,9 |
| Pôžičky – desktop | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.hyperfinancie.sk/pozicky/ | N/A | N/A | 81 |
| 2. | https://www.quatropozicky.sk/ | 2,4 | 2,6 | 56 |
| 3. | https://www.cetelem.sk/pozicky/pozicka-na-cokolvek/ | N/A | N/A | 84 |
| 4. | https://www.postovabanka.sk/dobrapozicka | N/A | N/A | 85 |
| 5. | https://www.pozicka.sr/ | N/A | N/A | 83 |
| 6. | https://www.ammado.sk/ | N/A | N/A | 70 |
| 7. | https://totalpozicky.sk/ | N/A | N/A | 64 |
| 8. | https://www.financnahitparada.sk/pozicky | N/A | N/A | 77 |
| 9. | https://www.primabanka.sk/pozicka-rychlo-a-jednoducho | N/A | N/A | 88 |
| 10. | https://www.financnykompas.sk/pozicka | N/A | NA | 84 |
| Priemer | 2,4 | 2,6 | 77,2 |
| Hypotéky – desktop | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.financnahitparada.sk/hypoteky | N/A | N/A | 74 |
| 2. | https://www.financnykompas.sk/hypoteka | 1 | 1,3 | 85 |
| 3. | https://totalmoney.sk/hypoteky/ | N/A | N/A | 64 |
| 4. | http://banky.sk/hypoteky/ | N/A | N/A | 47 |
| 5. | https://www.hypokalkulacka.sk/porovnanie-hypotek | N/A | N/A | 69 |
| 6. | https://www.hypokalkulacka.sk/ | 1,2 | 1,2 | 77 |
| 7. | https://www.slsp.sk/sk/ludia/uvery/uver-na-byvanie | 1,2 | 2,6 | 77 |
| 8. | https://www.primabanka.sk/hypoteka | N/A | N/A | 88 |
| 9. | https://www.postovabanka.sk/uvery-a-pozicky/uvery-na-byvanie/ | N/A | N/A | 78 |
| 10. | https://www.csob.sk/hypotekarny-uver | 0,9 | 1,3 | 54 |
| Priemer | 1,075 | 1,6 | 71,3 |
Organické výsledky – mobilné zariadenia – Google.sk
Pri hodnotení mobilných verzií stránok k aktuálnemu dátumu Google podľa oficiálnych zdrojov zatiaľ neberie do úvahy rýchlosť stránky ako hodnotiaci faktor.
| Letenky – mobil | ||||
| Pozícia | URL | FCP | DCL | Hodnota |
| 1. | https://www.letenky.sk/ | N/A | N/A | 66 |
| 2. | https://www.pelikan.sk/ | 1 | 2,7 | 77 |
| 3. | https://www.letenkyzababku.sk/ | 1,8 | 3,3 | 69 |
| 4. | http://www.ryanair.sk/lacne-letenky/ | 1,2 | 2,1 | 73 |
| 5. | https://www.nadosah.sk/letenky | N/A | N/A | 71 |
| 6. | http://www.lacneletenky.sk/ | 2,4 | 2 | 31 |
| 7. | https://superletuska.sk/ | 1,7 | 1,9 | 59 |
| 8. | https://www.esky.sk/ | 0,6 | 2,9 | 81 |
| 9. | https://letenky.invia.sk/ | 1,3 | 1,1 | 50 |
| 10. | https://kadetade.com/lacne-letenky | 1 | 1 | 82 |
| Priemer | 1,375 | 2,125 | 65,9 |
| Pneumatiky – mobil | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.pneueshop.sk/ | 1,5 | 1,3 | 78 |
| 2. | https://pneumatiky.heureka.sk/ | 1 | 1,2 | 99 |
| 3. | https://www.mikona.sk/e-shop/pneumatiky/ | 1,6 | 2,7 | 53 |
| 4. | https://www.pneumatiky-pneupex.sk/ | 1,6 | 1,8 | 70 |
| 5. | https://www.az-pneu.sk/ | 0,8 | 0,7 | 76 |
| 6. | https://www.pneumatiky.sk/ | 0,7 | 0,8 | 82 |
| 7. | https://www.pneucom.sk/ | 2,8 | 3,6 | 57 |
| 8. | https://www.e-pneumatiky.sk/ | 1,4 | 1,6 | 75 |
| 9. | https://najlepsiepneu.sk/ | 1,6 | 1,7 | 73 |
| 10. | http://www.pneudom.sk/ | 1,2 | 1,2 | 73 |
| Priemer | 1,42 | 1,66 | 73,6 |
| Pôžičky – mobil | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.quatropozicky.sk/ | 2,7 | 3 | 43 |
| 2. | https://www.hyperfinancie.sk/pozicky/ | 1 | 2,7 | 86 |
| 3. | https://www.cetelem.sk/pozicky/pozicka-na-cokolvek/ | 1,7 | 1,7 | 75 |
| 4. | https://www.postovabanka.sk/dobrapozicka | N/A | N/A | 75 |
| 5. | https://www.pozicka.sr/ | 1,5 | 1,6 | 78 |
| 6. | https://www.ammado.sk/ | 1,4 | 1,6 | 63 |
| 7. | https://totalpozicky.sk/ | 1,9 | 3 | 77 |
| 8. | https://www.primabanka.sk/pozicka-rychlo-a-jednoducho | 0,6 | 0,7 | 96 |
| 9. | https://www.financnahitparada.sk/pozicky | 1,6 | 1,9 | 77 |
| 10. | https://totalmoney.sk/uvery-a-pozicky/pozicky/ | N/A | N/A | 65 |
| Priemer | 1,55 | 2,025 | 73,5 |
| Hypotéky – mobil | ||||
| Pozícia | URL | FCP | DCL | Optimalizácia |
| 1. | https://www.financnykompas.sk/hypoteka | 1,2 | 1,6 | 67 |
| 2. | https://www.financnahitparada.sk/hypoteky | 1,6 | 2,1 | 74 |
| 3. | http://banky.sk/hypoteky/ | N/A | N/A | 77 |
| 4. | https://totalmoney.sk/hypoteky/ | 1,3 | 2,1 | 66 |
| 5. | https://www.hypokalkulacka.sk/porovnanie-hypotek | 1 | 1 | 76 |
| 6. | https://www.hypokalkulacka.sk/ | 0,8 | 0,8 | 69 |
| 7. | https://www.primabanka.sk/hypoteka | 0,6 | 0,6 | 96 |
| 8. | https://www.slsp.sk/sk/ludia/uvery/uver-na-byvanie | 2,2 | 4,2 | 75 |
| 9. | https://www.postovabanka.sk/uvery-a-pozicky/uvery-na-byvanie/ | 1,6 | 1,7 | 46 |
| 10. | https://www.csob.sk/hypotekarny-uver | 2,1 | 3 | 76 |
| Priemer | 1,285714286 | 1,714285714 | 72,2 |
Výsledky boli testované 4.4.2018, aktuálne pozície internetových stránok a aktuálna rýchlosť internetových stránok môže byť odlišná od výsledkov uvedených v tabuľke. Do testu sme zahrnuli výsledky zodpovedajúce zadaným kľúčovým slovám v anonymnom režime v prehliadači Chrome.
Závery krátkej rýchlostnej štúdie
- Pomalé, neoptimalizované weby nedostávajú v konkurenčných oblastiach priestor na prvej strane organických výsledkov (platí pre desktopové aj mobilné zariadiania),
- Rýchlosť nepatrí v súčasnosti medzi signifikantné faktory ovplyvňujúce výsledky – stránka s horším hodnotením môže dosahovať lepšie pozície v porovnaní s lepšie optimalizovanou konkurenčnou stránkou,
- Internetové stránky, ktoré sa chcú dostať na prvú stránku v konkurenčnom prostredí, by mali mať hodnotu FCP a DCL nižšiu ako 2 s.
Z malej štatistickej vzorky vyplýva, že rýchlosť stránky je veľmi dôležitá nielen z pohľadu užívateľského zážitku, ale aj z pohľadu umiestnenia internetovej stránky vo vyhľadávači, no nepatrí medzi signifikantné faktory výrazne ovplyvňujúce výsledky. V konkurenčných odvetviach, kde rozhoduje každý detail, sa dnes už pomalé stránky nepresadia. Ďalším detailom, súvisiacim so SEO, ktorý vyplýva z vyššie uvedených tabuliek, je fakt, že len 2 stránky zo 40 (desktop) nemajú zabezpečený web pomocou SSL certifikátov.
Odporúčame optimalizovať rýchlosť internetových stránok aj menším firmám a eshopom podnikajúcim v menej konkurenčných odvetviach. Potešíte nielen svojich návštevníkov, ale získate aj ďalšie konverzie a body naviac z pohľadu SEO pre váš web.
4. Nástroje na overenie a porovnanie rýchlosti internetových stránok
Medzi najpoužívanejšie a najrelevantnejšie nástroje na meranie rýchlosti stránok patrí Google Page Speed Insights. Výsledné skóre rýchlosti webu vychádza z dát z CrUX (Chrome User experience Report) a poskytuje informáciu o dvoch dôležitých metrikách First Contentful Paint (FCP) a DOMContentLoaded (DCL). Bližšie informácie a vysvetlenie pojmov týkajúcich sa výsledkov nájdete priamo v znalostnej báze Google venovanej Page Speed Insights.
Developeri určite ocenia aj možnosť hromadného overenie rýchlosti stránok prostredníctvom API.
Ďaľšie nástroje na analýzu rýchlosti internetových stránok:
Rýchlosť pre mobily si môžete odtestovať na testmysite.withgoogle.com, prípadne porovnať s konkurentmi na Thinkwithgoogle.com.
5. Veľký test rýchlosti českých a slovenských internetových stránok na základe Google Page Speed Insights
Tento test analyzuje súhrn faktorov (hodnotiace faktory), z ktorých ohodnotí celkové skóre webu od 1 do 100. Ako vzorku webov sme pre naše účely použili webové stránky, ktoré boli zverejnené na jednom z najväčších slovenských katalógov. Celkovo bolo analyzovaných 82 137 webov. Z veľkej časti sa jedná o slovenské weby, ale vo vzorke sa nachádza aj časť českých internetových stránok.
Popis dát
Pre zoznam 82 137 webov sme skóre testovali v náhodnom poradí približne počas jedného mesiaca na konci roku 2017. Do testu sa použila URL adresa, ktorá bola v katalógu zadaná ako kontaktná webová stránka. Každý web bol otestovaný iba raz. Výsledok testu sa môže pri dvoch meraniach líšiť, vo väčšine prípadov je však výsledok testu veľmi podobný. Na výsledok testu môže vplývať aj dočasná zvýšená záťaž webu, v tejto analýze ale budeme tieto skutočnosti ignorovať a budeme predpokladať, že väčšina webov má v čase nemenné skóre. Samotné výsledky ešte skresľuje fakt, že hodnotenie skóre neberie do úvahy v plnej miere obsahový rozsah samotnej stránky. V praxi to znamená, že URL adresa, na ktorej sa nachádza iba text bez obrázkov, bude mať pravdepodobne veľmi vysoké skóre blížiace sa k 100.
Výsledky testovania
Analýza všetkých webov
| Všetky weby spolu | ||||||
|---|---|---|---|---|---|---|
| Priemerné skóre | Štandardná odchýlka | Modus | Počet záznamov | Dolný kvartil | Median | Horný kvartil |
| 67.04 | 21.85 | 85.00 | 82137 | 55.00 | 72.00 | 83.00 |
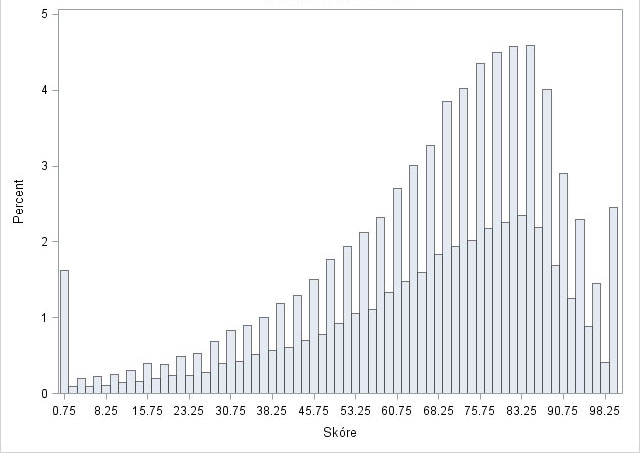
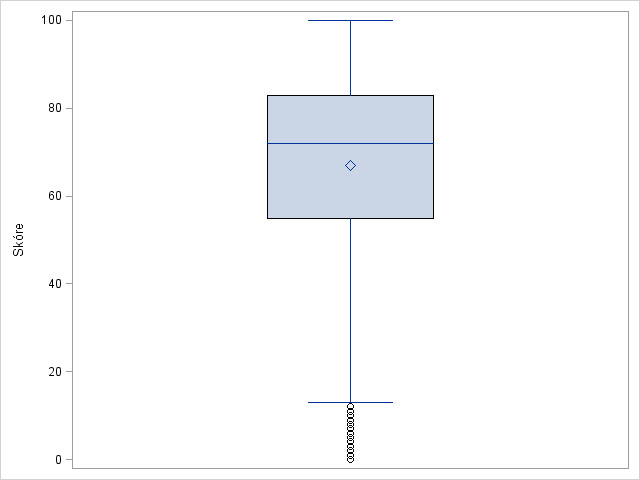
Graf rozdelenia jednotlivých rýchlostí

Box plot graf rýchlostí

Analýza podľa hlavných kategórii
V tejto časti sa pozrieme na základné charakteristiky pre dáta rozdelené do 18 všeobecných skupín rozdelených podľa témy webu.
| Analýza podľa skupín | |||||||
| Kategória | Priemerné | Štandardná | Modus | Počet | Dolný | Median | Horný kvartil |
| skóre | odchýlka | záznamov | kvartil | ||||
| Financie-právo-podnikanie | 74.9 | 17.29 | 86 | 5991 | 67 | 79 | 87 |
| Počítače-internet-elektronika | 70.09 | 19.81 | 85 | 11265 | 59 | 73 | 85 |
| Priemysel-poľnohospodárstvo | 69.76 | 19.84 | 78 | 15694 | 59 | 74 | 84 |
| Stavba-dom-dielňa | 68.35 | 21.28 | 85 | 34308 | 57 | 73 | 84 |
| Auto-moto-preprava-logistika | 68.1 | 21.29 | 79 | 13475 | 57 | 73 | 84 |
| Služby-remeslá | 67.98 | 22.44 | 85 | 15537 | 56 | 73 | 85 |
| Zdravie-krása | 66.56 | 20.79 | 81 | 8462 | 55 | 71 | 82 |
| Spravodajstvo-informácie | 66.11 | 20.17 | 68 | 527 | 56 | 69 | 80 |
| Institucie-urady | 65.31 | 21.77 | 81 | 5711 | 54 | 69 | 81 |
| Domácnosť-záhrada-kancelária | 64.97 | 22.4 | 80 | 15861 | 52 | 69 | 82 |
| Spoločnosť-veda-príroda | 64.63 | 26.51 | 86 | 52 | 43 | 73 | 86 |
| Reštaurácie-stravovanie | 63.89 | 22.3 | 68 | 5946 | 51 | 68 | 81 |
| Kultúra-umenie-médiá | 63.48 | 23.69 | 0 | 2535 | 50 | 68 | 81 |
| Vzdelávanie | 63.13 | 25.34 | 0 | 6369 | 50 | 70 | 83 |
| Šport-fitness | 61.3 | 22.79 | 72 | 4061 | 47 | 66 | 79 |
| Zábava-voľný-čas | 61.19 | 23.07 | 0 | 3522 | 49 | 65 | 78 |
| Móda-textil-detské-potreby | 59.99 | 23.8 | 0 | 7026 | 46 | 64 | 78 |
| Cestovanie-ubytovanie-turizmus | 59.96 | 23.48 | 0 | 5052 | 46 | 64 | 78 |
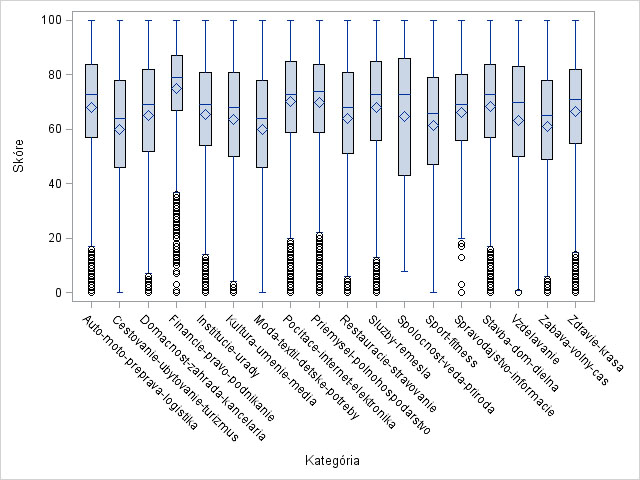
Box plot graf rýchlostí rozdelených podľa skupín

Vyhodnotenie
Pri teste všetkých webov spolu je priemerná rýchlosť skóre 67.04, najčastejšia hodnota bola 85, čo je celkom slušné hodnotenie. Polovica webov z celého zoznamu má rýchlosť 72 a menej. Najpomalších 25% webov má rýchlosť nameraného skóre 55 a menej, na druhej strane najrýchlejších 255 webov má rýchlosť 83 a viac.
Na grafe rozdelení môžeme vidieť, že väčšina webov sa nachádza v rýchlejšej časti. Webov s menším skóre je menej ako tých s rýchlejším skóre.
Rýchlosti webov podľa tématiky
Pri rozdelení webov do tematických skupín sú na prvých miestach v priemernej rýchlosti weby z oblastí:
- Financie, právo a podnikanie.
- Počítače, internet a elektronika.
- Priemysel a poľnohospodárstvo.
Naopak, medzi najpomalšie weby z hľadiska priemernej rýchlosti v skupine patria weby z oblasti:
- Cestovanie, ubytovanie a turizmus.
- Móda, textil a detské potreby.
- Zábava voľný čas.
V priemerných rýchlostiach je vidieť výraznejší posun medzi prvým a druhým miestom – 5% nasledujúce priemerné rýchlosti klesajú plynulejšie. Pri najpomalších kategóriach môžme vidieť najčastejšiu hodnotu skóre 0,čo môže znamenať, že sa tam nachádza veľké množstvo nefunkčných, nedostupných alebo extrémne pomalých webov. Zaujímavosťou sú mediány najrýchlejších skupín, ako napríklad v tematickej skupine „Financie, právo a podnikanie“ má 50% a viac webov skóre viac ako 79, čo je relatívne vysoké hodnotenie.
Ako zvýšiť rýchlosť internetovej stránky
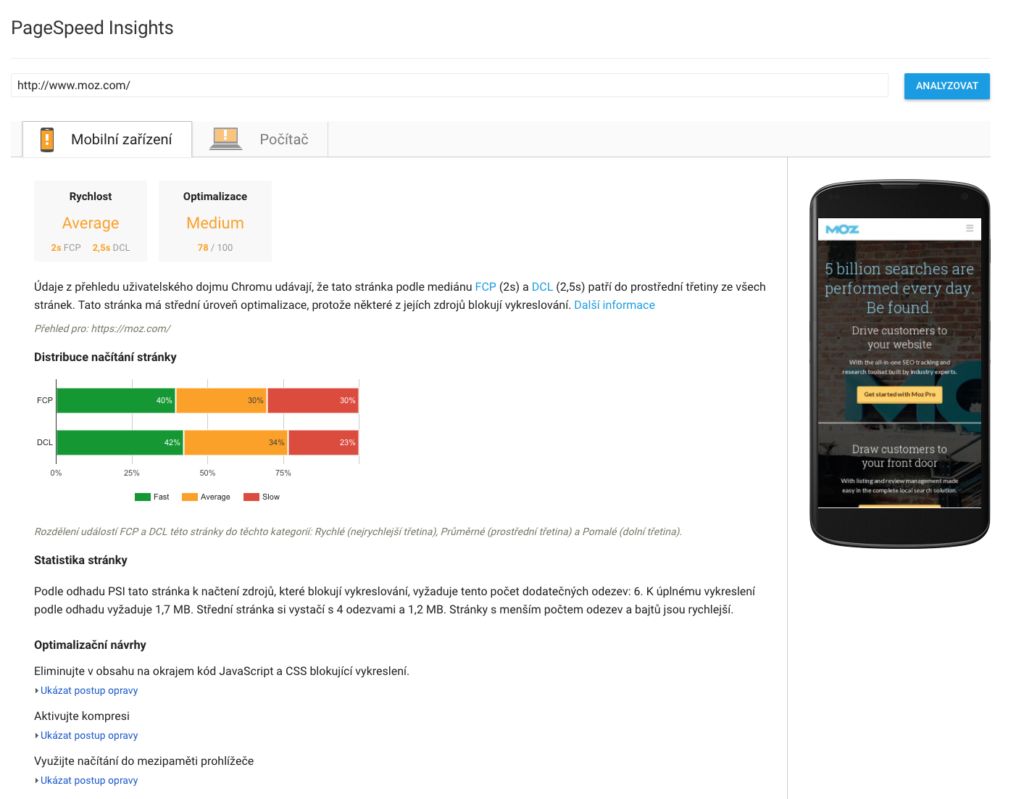
Úvodné informácie o nedostatkoch stránky z pohľadu rýchlosti vám poskytne priamo Google Page Speed Insights po zadaní vašej internetovej stránky. Výsledok môže vyzerať napríklad takto:

V časti optimalizačné návrhy nájdete bližšie informácie o nedostatkoch, ktoré by ste mali odstrániť, a ukážky postupov na odstránenie problémov.
6. Základné tipy na zvýšenie rýchlosti:
Zlepšenie rýchlosti odpovede server (výber vhodného webhostingu) – aj vyoptimalizovaný web s minifikovanými CSS súbormi, JavaScriptami a HTML môže doplatiť na pomalú odozvu zo strany servera, ktorá môže byť ovplyvnená celou radou faktorov. Pri výbere dobre zvážte, aké technológie poskytovateľ používa a akú návštevnosť je technológia schopná zvládnuť.
Minifikácia CSS súborov, JavaScript a HTML – optimalizácia kódu patrí medzi základné úkony. Vyvarovať by ste sa mali zbytočným prázdnym miestam, nadbytočným znakom, rozsiahlym a neprehľadným komentárom a nepoužívaným častiam kódu. S minifikáciou súborov vám pomôže priamo nástroj GPSI a bližšie praktické informácie poskytne nápoveda Google.
Ďalšou možnosťou je online nástroj ako minifier.org, do ktorého sa vkladá kód online.
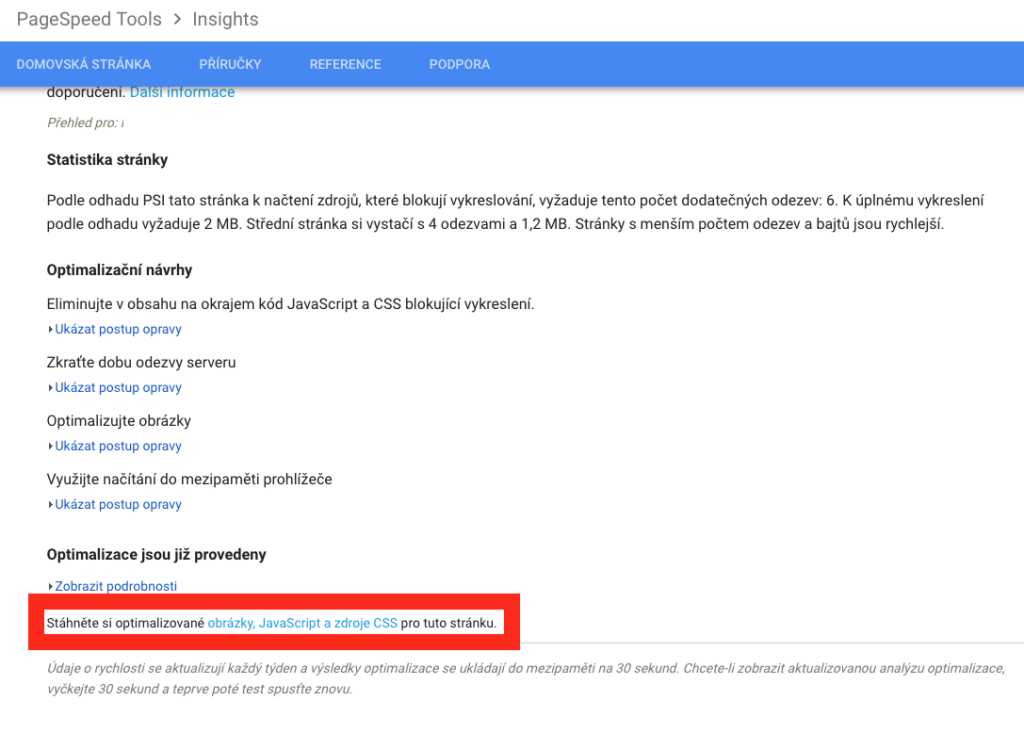
Optimalizácia obrázkov – obrázky vo veľkom rozlíšení a vo väčšom počte spôsobujú mnohým moderným stránkam problémy s rýchlosťou načítania. Kompresia veľkosti je základom. S optimalizáciou obrázkov vám pomôže priamo nástroj GPSI. Po zadaní URL adresy a otestovaní vám Google poskytne optimalizovanú verziu obrázkov, CSS a JS súborov. Jedná sa o jednorázovú optimalizáciu. S každým ďalším pridaným obrázkom môže nastať problém opakovane, preto odporúčame použiť priamo software (Caesium), alebo v prípade webov postavených na WordPresse prácu uľahčí celá rada pluginov (napríklad WP Smush It).

Využitie vyrovnávacej pamäte prehliadača – prehliadače cachujú (ukladajú do medzipamäte) celú radu informácií (ako napríklad: obrázky, css súbory, JS súbory…), ktoré následne opakovane použijú pri načítaní stránky, na ktorú sa návštevník vracia. Prehliadač následne nemusí celú stránku načítavať opakovane a vykreslí ju rýchlejšie. Bližšie informácie nájdete v nápovede Google – Leverage browser caching. Weby postavené na CMS WordPress môžu využiť na cachovanie voľne dostupné pluginy (napr. WP Super Cache, W3 Total Cache).
Kompresia súborov (Gzip) – využitie softwaru na kompresiu veľkosti HTML , CSS, JS súborov väčších ako 150 bytov.
Na checkgzipcompression.com si môžete vyskúšať či máte spustenú Gzip kompresiu
Zníženie počtu presmerovaní – s každým presmerovaním na ďalšiu stránku narastá návštevníkov čas na dokončenie cyklu – realizáciu HTTP požiadavky. S každým ďalším načítaním stránky v rámci cyklu sa stránka spomaľuje, narastá čas na načítanie finálnej verzie. Pre zjednodušenie príklad presmerovania spomaľujúci načítanie. Jednoduchý cyklus presmerovaní mydomain.tld –> www.mydomain.tld –> m.mydomain.tld/index.php.
Odstránenie JavaScriptu blokujúceho renderovanie stránky
Využitie CDN (Content distributions networks) – CDNs slúžia na distribúciu záťaže pri načítaní obsahu. Kópie vašej stránky sú uložené vo viacerých datacentrách s rôznou geografickou lokáciou. V závislosti od polohy prichádzajúceho návštevníka na váš web je obsah stránky načítaný z najbližšieho data centra, čo zabezpečí rýchlejšie načítanie stránky. Táto technológia je vhodná pre weby, ktoré majú návštevníkov z celého sveta.
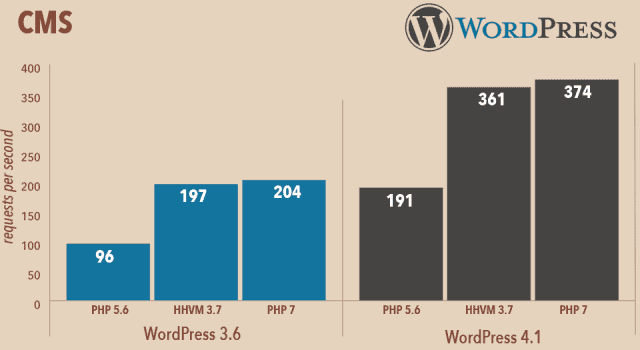
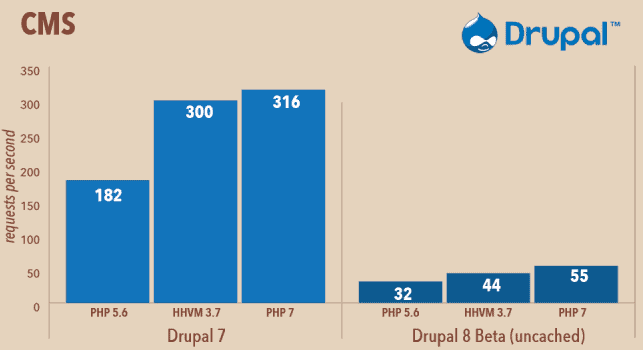
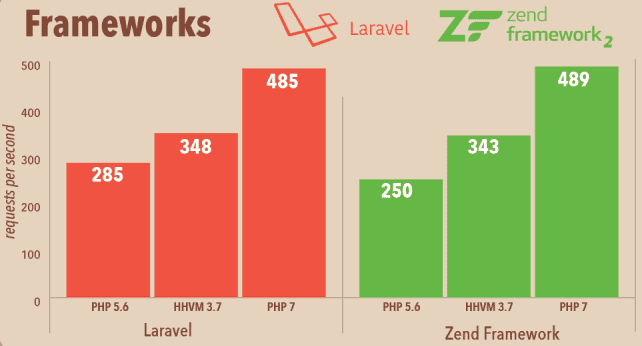
Využitie PHP 7 – umožní rýchlejšie vykonanie príkazov v kóde. Tím, pracujúci na PHPNG, zverejnil grafy znázorňujúce ako PHP 7 zrýchlilo obľúbené PHP frameworky (zdroj: Websupport).



Využitie HTTP2 – protokol posiela všetky časti stránky už pri prvom požiadavku a nemusíte tak čakať, kým by sa vykonali všetky požiadavky na css súbory, obrázky a ďalšie skripty, ako to bolo doposiaľ v prípade protokolu HTTP 1.1. Pri HTTP2 sú požiadavky vybavené súbežne cez jedno TCP spojenie.
Využitie AMP (Accelerated Mobile Pages) – zrýchľujú načítanie statických stránok a znižujú dátovú náročnosť. Jedná sa o podstránky na nových URL adresách, zobrazujúce sa návštevníkovi prichádzajúcemu z mobilného zariadenia. Projekt pôvodne zastrešila spoločnosť Google prostredníctvom open source frameworku AMP. Napriek pozitívnemu vplyvu na rýchlosť nie je, podľa vyjadrení Garyho Illyesa (Google), použitie AMP vhodné pre rozsiahlejšie weby z hľadiska indexácie, zvýšenia počtu adries = nutnosť počítať s väčším crawl budgetom.
Krátke zhrnutie na záver, pomalé načítanie spôsobuje:
- Horší uživateľský zážitok,
- Vyššiu mieru opustenia stránok (bounce-rate),
- Kratšiu priemernú dobu návštevy,
- Zníženie počtu konverzií,
- Zníženie počtu precrawlovaných a zaindexovaných stránok,
- Horšie pozície v SERP-e (výsledkoch vyhľadávania).
7. Ako vnímajú rýchlosť stránky majitelia internetových stránok a odborník na SEO?
Na úplny záver prinášame pohľad majiteľov internetových stránok a popredného odborníka na SEO Pavla Ungra na problematiku rýchlosti načítania internetových stránok.
Pavel Ungr (SEO konzultant)
1. Prečo je podľa vás rýchlosť stránky pre weby dôležitá ?
Protože pomalé stránky nemá nikdo rád. Protože rychlejhší stránka znamená nižší bounce rate a vyšší konverzní poměr.
2. S akými problémami súvisiacimi s načítaním stránok klientov sa najčastejšie v praxi stretávate?
Že se načítají dlouho, nejsem programátor, takže neřeším konkrétní technické řešení.
3. S prichádzajúcim Mobile-First Indexom bude rýchlosť stránky jedným z hodnotiacich faktorov ovplyvňujúcim výsledky vo vyhľadávači Google. Akú váhu bude podľa vás mať tento faktor? Na čo by klienti pri optimalizácií mobilnej verzie nemali zabudnúť?
To nijak nesouvísí s mobile-first indexem, ale prostě s tím, že mobilní stránky by měly být rychlé. To jakou váhu ten signál bude mít, není známé a byla by to jen neověřená spekulace. Předpokládám, že to bude na podobné úrovní jako mobile ranking factor. To co je při optimalizaci mobilní verze důležité popisuje sám Google https://developers.google.com/search/mobile-sites/.
4. Odporúčate klientom implementáciu AMP alebo sa jedná o aktuálne nevhodné riešenie z pohľadu crawl-budgetu?
Doporučuji to jen v tom případě, že to dává smysl. Tedy pokud to pro daný web a danou cílovou skupinu je vhodná technologie. Nedá se to takhle obecně říct.
Roman Baľák – majiteľ e-shopu Perfektneobrazy.sk
1. Prečo je podľa vás rýchlosť načítania eshopu dôležitá?
Je to jedna z kľúčových vecí, ktoré ovplyvňujú rozhodovací a nákupný proces zákazníka. Nikto nebude dlho čakať kým sa mu eshop načíta. Väčšina vždy odíde a nakúpi u konkurencie s rýchlejšími stránkami. Takisto je to výhoda a podmienka pre kvalitné SEO. Uprednostňujú sa rýchlejšie stránky pred tými pomalšími.
2. Optimalizovali ste / optimalizujete rýchlosť vášho eshopu?
Samozrejme, snažíme sa na tom neustále pracovať pretože máme pomerne rozsiahly sortiment. Naposledy sme zmenšovali náhľadové obrázky našich produktov až o tretinu, pri zachovaní potrebnej kvality. Optimalizovali sme aj CSS a HTML kód na minimum. Takisto sa snažíme vyhýbať Javascriptu, ktorý výrazne spomaľuje načítanie eshopu.
3. Ako sa prejavilo zvýšenie rýchlosti na konverznom pomere vášho eshopu?
Zaznamenali sme mierne zvýšenie konverzného pomeru. Nebolo to síce v jednotkách percent, ale v desatinách. Každopádne sa to určite oplatilo a stále sa na tom pracuje.
4. Aké sú možnosti optimalizácie eshopu bežiaceho na prenajatom riešení (Webareal.cz?)
Možnosti sú veľmi malé a výrazne okresané. Je to dosť veľká nevýhoda tohto systému. Problém je to, že Webareal je veľmi rozšírený, a teda nemôžu vyhovieť všetkým požiadavkám zákazníkov, čo je pochopiteľné. Snažíme sa však hľadať aj vlastné cesty pre optimalizáciu a vylepšenia nášho eshopu.
Tomáš Polakovič (affilák) – majiteľ portálu Spotrebitelskytest.sk
1. Prečo je podľa vás rýchlosť načítania stránky pre affiliate weby dôležitá?
Rýchlosť načítavania je dôležitá pre užívateľa. Ten nevie, či je to affiliate web alebo nie, on to nerozlišuje. On chce nájsť informácie alebo produkty rýchlo a jednoducho. Ak je stránka pomalá, prestane ho to baviť a ide hladať inam. Dôležitú úlohu zohráva rýchlosť na stránkach, na ktorých sa užívateľ pohybuje a zobrazuje si viac podstránok. Pri magazíne je tolerantnejší, tam si načíta článok a číta. Ak ale človek na stránke niečo hľadá, je rýchlosť veľmi dôležitá. Napríklad na našom webe topbyvanie.sk sa užívateľ dostane na sekciu kvetináče z vyhladávania. Pozrie si ponuku a potom často ďalej filtruje podľa svojich požiadaviek. Zobrazí si fialové kvetináče, červené kvetináče alebo kovové kvetináče. Takto si pozrie desiatky stránok. Ak by sa stránka načítavala dlho, asi by išiel hľadať niekam inam a jeho pocit zo stránky by nebol určite najlepší.
2. Pomohla optimalizácia rýchlosti načítania stránky zásadne zvýšiť konverzný pomer?
Rýchlosť stránky sa snažíme optimalizovať neustále ale neporovnávame to s konverzným pomerom. Snažíme sa to robiť čo najlepšie pre užívateľa, to je hlavná priorita všetkých webov. Výsledky sa potom vždy dostavia.
3. Aké nástroje / pluginy používate na optimalizáciu rýchlosti vašich affiliate stránok?
Nástroje extra neriešime, sem tam si to prebehneme cez nejaký online tool informačne. Zameriavame sa hlavne na dôležité veci ako sú hosting, dobrá šablóna, optimalizácia obrázkov. Keď sme migrovali niektoré weby z najväčšieho slovenského hostingu, rýchlosť stránky sa zlepšila viac ako o polovicu bez dalších úprav. Hosting je naozaj dôležitý.
Niektoré online nástroje, ako je speedtest od Google nám často ukazuje zlé výsledky. V reále sa ale testovaná stránka načíta takmer okamžite. Takže už ani moc netestujeme, stačí nám že to reálne funguje rýchlo. Robíme to pre užívateľa, nie pre testovacie nástroje.
Tomáš Michálek – Hyperfinance.cz
1.Prečo je podľa vás rýchlosť načítania affiliate webov dôležitá?
Základom pre komfortné používanie internetovej stránky je jej rýchle načítanie, ktoré umožňuje návštevníkovi pohodlne prechádzať podstránky webu a nájsť presne to, čo práve hľadá alebo potrebuje. Ďaľším dôležitým aspektom rýchleho načítania stránky je fakt, že Google po vydaní aktualizácie algoritmu zameraného na rýchlosť znevýhodňuje pomalé internetové stránky vo výsledkoch vyhľadávania. Rýchlosť zároveň ovplyvňuje konverzný pomer. Ako už bolo v mnohých renomovaných štúdiách spomenuté, rýchlejšie weby majú zvyčajne podstatne lepšie konverzné pomery ako pomalé weby.
2. Optimalizovali ste / optimalizujete rýchlosť vášho portálu?
Kontinuálne pracujeme na zrýchľovaní nášich portálov, aby sme návštevníkom zabezpečili instatný prístup k obsahu a pohodlné surfovanie na stránke.
3. Ako sa prejavilo zvýšenie rýchlosti na konverznom pomere vášho portálu?
Bližšie informácie nie je možné uverejniť, každopádne zrýchlenie webu sa pozitívne prejavilo na konverznom pomere.
4. Aké nástroje používate na optimalizáciu rýchlosti vašich affiliate stránok?
Využívame bežne dostupné testovacie nástroje, ako napríklad Page Speed Insigts, WebPageTest, Pingdom a iné.
Vladimír Rejholec – DoDomacnosti.sk
1.Prečo je podľa vás rýchlosť načítania affiliate webov dôležitá?
Rýchlosť načítania je dôležitá pri každom, nielen affiliate webe. Je to celkom jednoduché. Nedostanem včas čo chcem? Odchádzam. Náročnejší návštevník (a že je ich čoraz viac) nebude čakať dlhé sekundy, kým sa mu loadne žiadaný obsah. Tohoto faktu si čoraz viac všímajú aj vyhľadávače.
2. Optimalizovali ste / optimalizujete rýchlosť vášho portálu?
Áno. Rýchlosť načítania webu je pre mňa dlležitým aspektom vývoja webu už dlho. Na jednoduchých magazínoch a blogoch nie je problém dosiahnuť slušné hodnoty aj bez väčšej snahy. Na portáloch s robustnejšou štruktúrou, funkciami a bohatým obsahom to problém je a častokrát je to aj o kompromisoch. Nie vždy je možné dosiahnuť bohatý obsah so zelenými číslami v Google Testoch, to asi veľa zainteresovaných pozná.
3. Aké nástroje používate na optimalizáciu rýchlosti vašich affiliate stránok?
Používam custom riešenia a (v prípade WP webov) cachovacie a optimalizačné pluginy a taktiež lazy load. Na analýzu samozrejme PageSpeed Insights, taktiež Pingdom Website Speed Test, ale samozrejme aj osobný pocit z používania. Pre mňa je dôležité, aby moje weby boli prístupné, použiteľné a atraktívne pre návštevníka, preto je nekonečné “ľudské” testovanie prvoradé.
8. Záver
Na základe výsledkov štúdií môžeme skonštatovať, že rýchlosť načítania internetových stránok patrí medzi dôležité aspekty vplývajúce na úspešnosť internetových stránok. Oddeľuje úspešné projekty od neúspešných, pomáha zvyšovať tržby a spokojnosť návštevníkov. Netreba zabúdať, že základným pilierom úspechu v procese poskytovania služieb a predaja produktov je dobrý prvý dojem a kvalita služby, produktu. Urobte na svojich návštevníkov dobrý prvý dojem nielen vďaka modernému responzívnemu vzhľadu, kvalitnému obsahu, ale aj tým, že ich nenecháte odísť skôr ako sa vaša internetová stránka načíta. Aj najkrajší moderný responzívny web s najlepším obsahom, ktorý sa neúnosne dlho načítava predstavuje pre prichádzajúceho „smädného“ návštevníka vyschnutú oázou na púšti. Nenechajte vašich návštevníkov odísť, odtestujte a zoptimalizujte si rýchlosť vášho webu.
Nemáte skúsenosti s optimalizáciou rýchlosti internetových stránok a potrebuje pomôcť? Napíšte nám, radi Vám poradíme a pomôžeme.