Na ženskom magazíne sa nachádzajú recepty, ktoré sú pridávané ako štandardné WordPress posty do kategórie recepty. Chceme pre tento magazín pridať google rich snippets schemu receptov (Viď. článok. Čo sú „Google Rich snippets“?) – čo pomôže, aby sa tieto recepty zobrazovali na google vo vylepšenej podobe a poskytli tak značnú výhodu oproti konkurenčným receptom.
V článku sa dozviete o:
Receptov nie je veľa a najrýchlejšie bude upraviť malú časť šablóny a v obsahu postov doplniť schemu manuálne. V prípade,že by sa na stránke nachádzalo väčšie množstvo receptov, bolo by nutné doplniť schemu automatizovane, prostredníctvom pluginov alebo zložitejších skriptov. Pri vytváraní nového webu by bolo ideálne vytvoriť „custom post“ pre celú kategóriu recepty a pridať pluginom pre vlastné polia (advanced-custom-fields) všetky časti receptu, v ktorých by sa priamo v šablóne doplnila schema.
WordPress funkcia na zistenie kategórie
V tomto príklade magazín používa recepty ako bežnú kategóriu. Ako prvé si napíšeme funkciu, ktorá otestuje či sa daný príspevok nachádza v kategórii Recepty. Testovať o akú kategóriu sa jedná môžeme buď podľa názvu kategórie alebo podľa ID kategórie. Vhodnejším riešením je zisťovanie podľa ID, pretože meno kategórie sa môže zmeniť. (Recepty napríklad na Varíme a pod.)
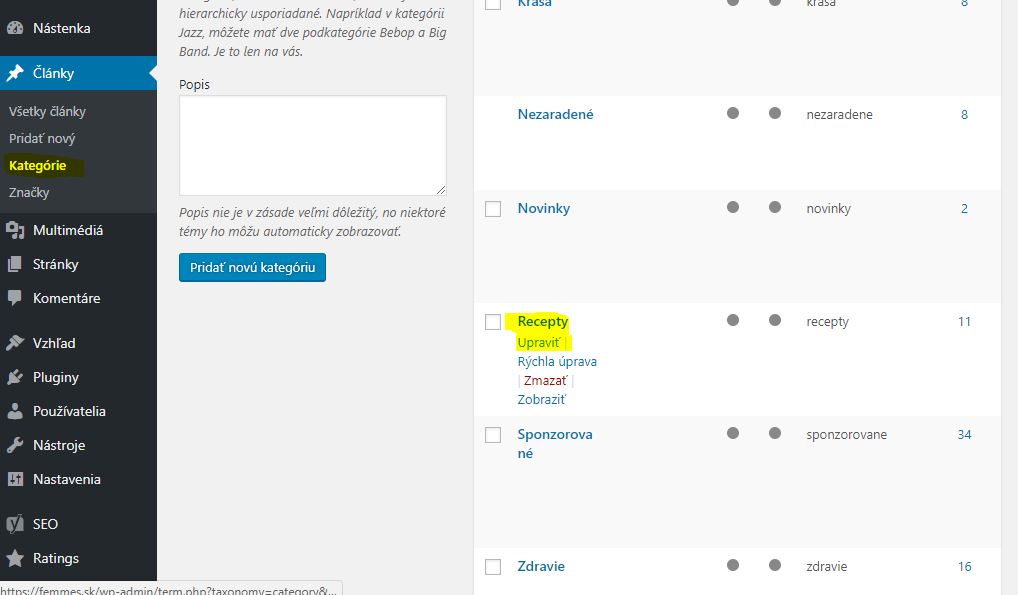
Jedným zo spôsobov ako zistiť ID je otvoriť si úpravu kategórie cez WordPress.

Úprava kategórie wordpress
V URL adrese nájdeme premennú tag_ID, ktorá označuje ID kategórie.

ID kategórie wordpress
V téme, ktorú tento magazín používa, nájdeme súbor functions.php. V našom prípade sa súbor nachádza priamo v zložke šablóny s adresou /wp-content/themes/fashionize/. Do functions.php pridáme nasledujúcu funkciu:
function isRecipeCategory(){
$categories = get_the_category();
if ( ! empty( $categories ) ) {
foreach($categories as $cat) {
if($cat->cat_ID==7){
return True;
}
}
return False;
}
}
V prípade zisťovania podľa názvu kategórie zmeníme podmienku na:
if($cat->name=="Recepty"){
Doplnenie schemy priamo do WordPress šablóny
Všetky označenia prvkov receptu od schemy sa musia nachádzať v označenom elemente. Takýto element sa označuje atribútmi
itemscope="itemscope" itemtype="http://schema.org/Recipe"
.
V našom prípade si ako prvé vyberieme element, v ktorom sa nachádzajú všetky texty pre recept, vrátane nadpisov. Otvoríme si adresu receptu v prehliadači napríklad cez Google Chrome.
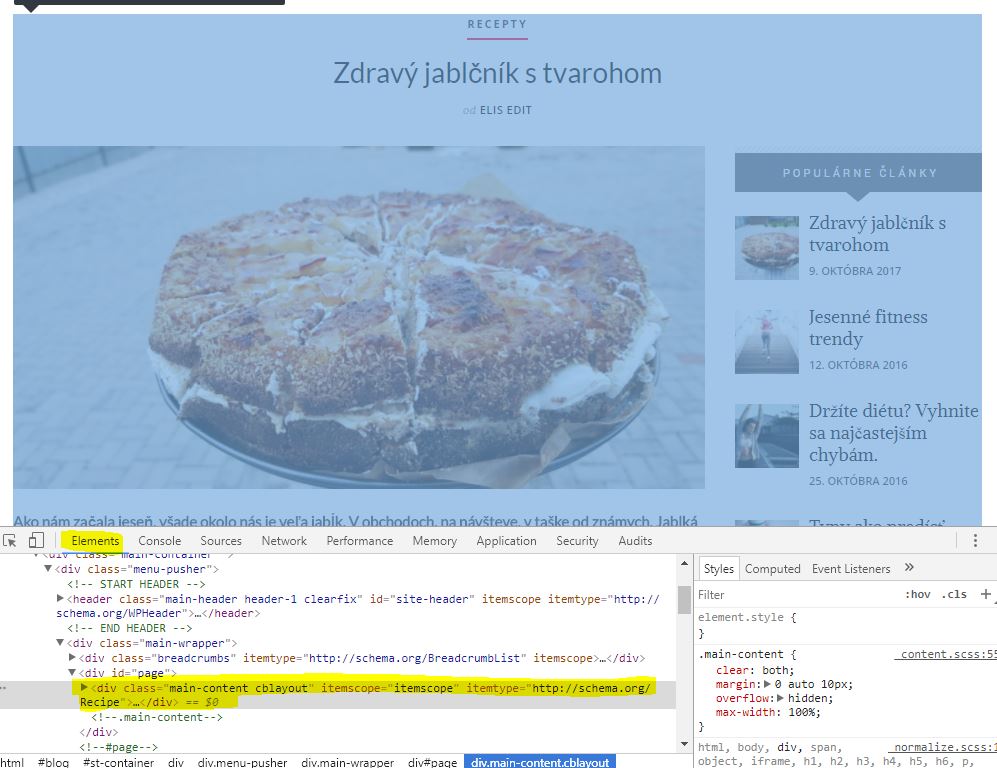
Pravým tlačidlom na myši si zvolíme možnosť Preskúmať (Ctrl + Shift + I) a nájdeme element, v ktorom sa nachádza celý obsah, ktorý chceme schemou označiť.

Doplnená schema na div v ktorom je obsah receptu
Úprava šablóny
V ďalšom kroku pridáme úpravu priamo do šablóny. Šablóna pre rozkliknutý článok by sa mala nachádzať v priečinku šablóny a mala by mať názov single.php. V praxi sa vo veľa prípadoch bežne používaných tém súbor single.php skladá z viacerých iných súborov. Jednou z možností je prejsť celý kód a nájsť všetky dodatočné súbory. Takýto postup môže byť dosť zdĺhavý a preto na rýchly prehľad z akých súborov sa šablóna skladá používame veľmi užitočný a bezplatný plugin What The File.
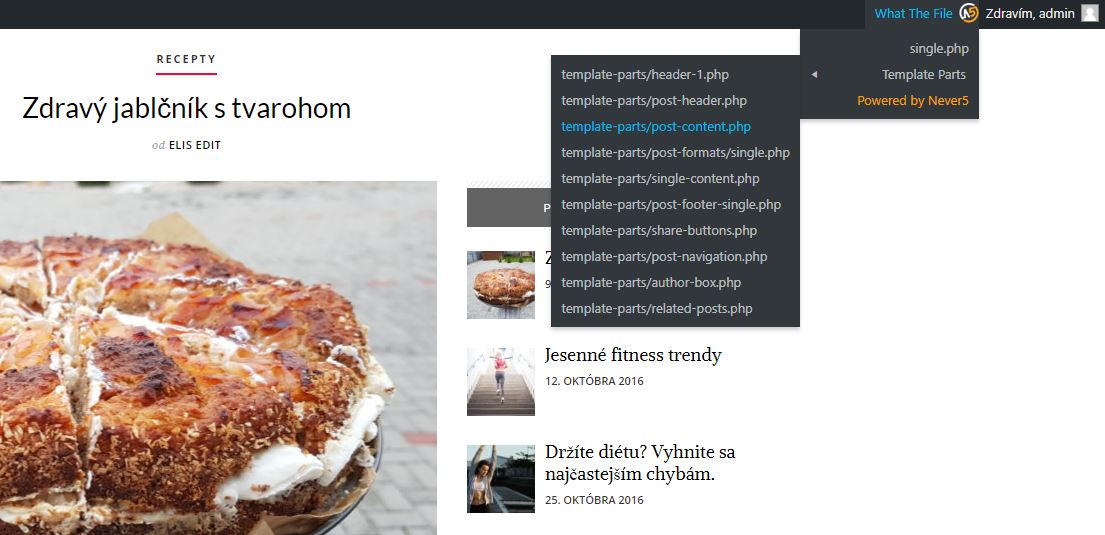
Po nainštalovaní a aktivovaní pluginu stačí rozkliknúť vybranú podstránku a pritom byť prihlásený. V hornej lište z administrácie WordPressu sa zobrazí plugin a v ňom nájdeme jednotlivé časti šablóny. Pri niektorých druhoch šablón nemusí zobrazovať všetko, väčšinou ale zobrazí hlavnú štruktúru, v ktorej sa výrazne jednoduchšie orientuje.

Plugin na orientáciu vo WordPress šablonách
V našom príklade sa div, do ktorého chceme doplniť označenie schemy, nachádza priamo v súbore single.php. Spolu s označením schemy recept pridáme aj elementy ktoré sa neviažu na viditeľné prvky. Doplníme nasledujúci kód:
<?
$schema = '';
$schema_img =  '';
$schema_autor =  '';
if(isRecipeCategory()){
$schema = 'itemscope="itemscope" itemtype="http://schema.org/Recipe"';
$schema_img =  '<meta data-serverid="recipeRichDataImage" itemprop="image" content="'.get_the_post_thumbnail_url(null,'full').'" />';
$schema_autor =  '<meta itemprop="author" content="'.get_the_author().' - femmes.sk'.'" />';
};?>
<div class="main-content <?php fashionize_layout_class(); ?>" <?=$schema?>>
<?=$schema_img?>
<?=$schema_autor?>
Na úvod označíme premenné ako prázdne stringy v prípade, že sa nejedná o kategóriu recept. Potom použijeme funkciu, ktorú sme si pridali do functions.php na otestovanie či sa nachádzame v kategórii receptov. Ak sa nachádzame v kategórii receptov, doplníme značenie pre schemu celého divu a pridáme element pre autora a obrázku receptu, ktoré naplníme funkciami priamo z WordPressu get_the_author() a get_the_post_thumbnail_url(null,’full‘) (s parametrami pre plnú veľkosť náhľadového obrázku). Tieto značenia sme si naplnili do premenných, ktoré potom vypíšeme na potrebných miestach. V prípade, že nie sme v kategórii recepty, tak sa vyplnia prázdne premenné a teda html kód sa nijako nezmení.
Doplnenie schemy k nadpisu H1
Ako ďalšie doplníme označenie schemy názvu receptu pre nadpis. Ten sa však v súbore single.php nenachádza. H1 nadpis sa nachádza v súbore post-header.php. Rovnako ako v predošlom kroku doplníme označenie schemy v prípade, že ide o kategóriu recept.
<?if(isRecipeCategory()){
$schema = 'itemprop="name"';
};?>
 
 
<h1 class="title entry-title" <?=$schema?>><?php the_title(); ?></h1>
Ostatné časti sa nachádzajú priamo v článku receptov a preto je nutné doplniť ich manuálne cez editor WordPressu pre každý recept jednotlivo.

Časti schema receptu priamo v obsahu
Celý zoznam možných prvkov schemy receptu môžete buď nájsť v oficiálnej dokumentácii, alebo si nájdete recept, ktorý má vyplnenú schemu a podľa nástroja na testovanie si pozriete akým spôsobom sú jednotlivé časti značené. Napríklad.
Jednotlivé časti sa vám aj zvýraznia priamo v kóde.

Príklad schema.org pre recept